CASE STUDY
Vidbolt
Creating a social video platform
In 2013, I got involved with a startup interested in creating a social video product. Realizing that live tweeting was gaining traction during many televised shows and events, but seeing a lack of connection between the comments and the actual content being commented on, they wanted to see if we could capture that information and connect it to the timeline of the video.
Prototyping the tech
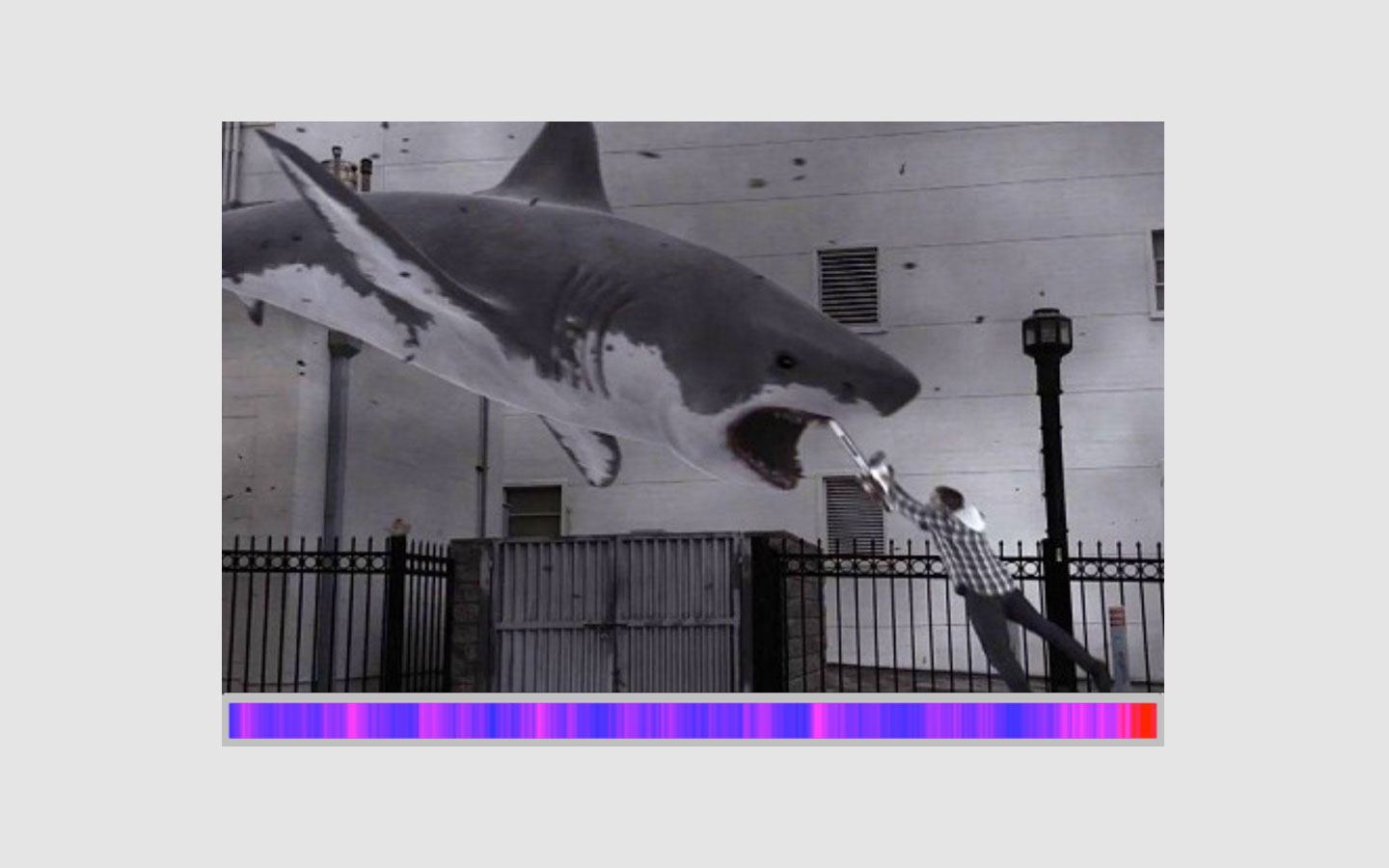
With the stellar mathematician John Hutchinson formulating the algorithms and computer scientist Jerod Sikorskyj tying together Twitter data with a YouTube timeline, we prototyped a viewing of the wildly popular film (at the time) Sharknado. Initially two separate data sets, it was impressive to see what happened when we combined the information.

Market research
With this proof-of-concept complete, we set off to see how we might position Vidbolt in the market. Through competitive analysis, we identified 3 areas of focus to steer our thinking:
- Entertainment – basically a catch all, we needed to make it easy and friendly enough for general use by a general audience
- Journalism – using the timeline to add supporting or dissenting documentation via links to documents or other resources
- Education – he use of Vidbolt’s commenting feature to ask questions or make connections between ideas in videos
Proto-Personas
As a tiny start-up, we didn’t have the resources to conduct full blown persona research, so we developed the following proto-personas to help us stay focused on the human element while developing the platform. I use the term proto-personas as this practice has gained momentum in the UX/UI field, but at the time I really thought of it as, “here’s what we should do (based on my deep experience with research driven projects), but here’s what we can do right now.”
The Socializer
Wants to watch and comment on movies or family videos with people they feel an affinity toward.
The Reporter
Whether a lifestyle blogger or a Washington insider, this person wants followers and wants to be heard.
The Scholar
Whether a student or a seasoned academic, this person wants to connect and expand on ideas, often commenting to ask questions or to add more substance.
The Spectator
Wants to consume content and see what others are saying rather than contribute; although, they may rate content or comments.
User flows and wireframes
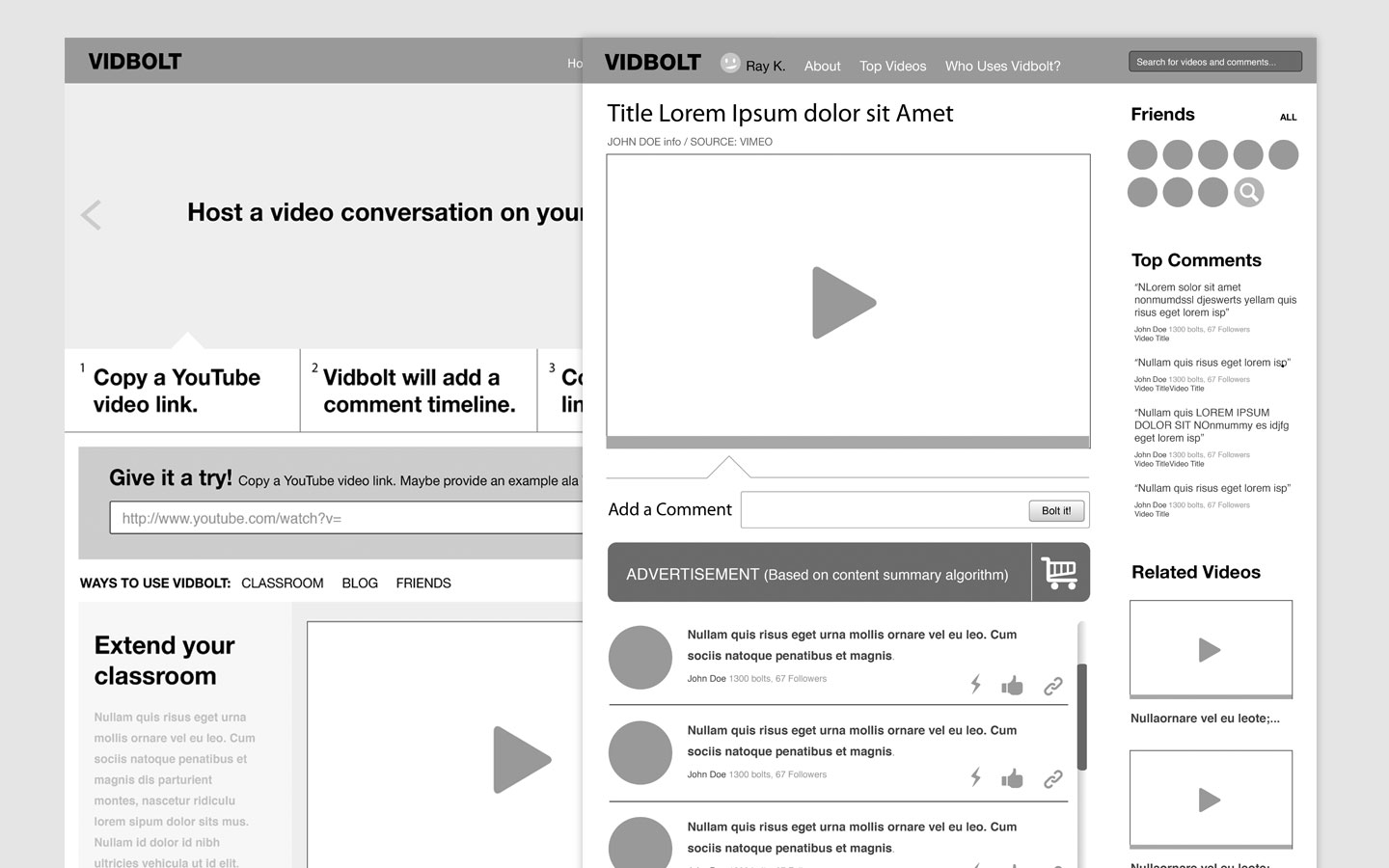
Although we were combining two familiar experiences (e.g. watching video and commenting), the combination of commenting directly on a video timeline was not so common. This being the case, it was important that the landing page be instructional yet engaging to insure that people were converting from curious observers to active users.
Eventually it was decided to go with a model that allowed users to try the product without having an account, but limiting what they could do (e.g. watch and read comments). Once a user went to add a comment they would be prompted to sign in (via Facebook) to “join the conversation”. Focusing on conversion at the point they were most vested.
The Facebook login would also allow us to take advantage of the user’s social graph and accommodate user-initiated invites to their networks.

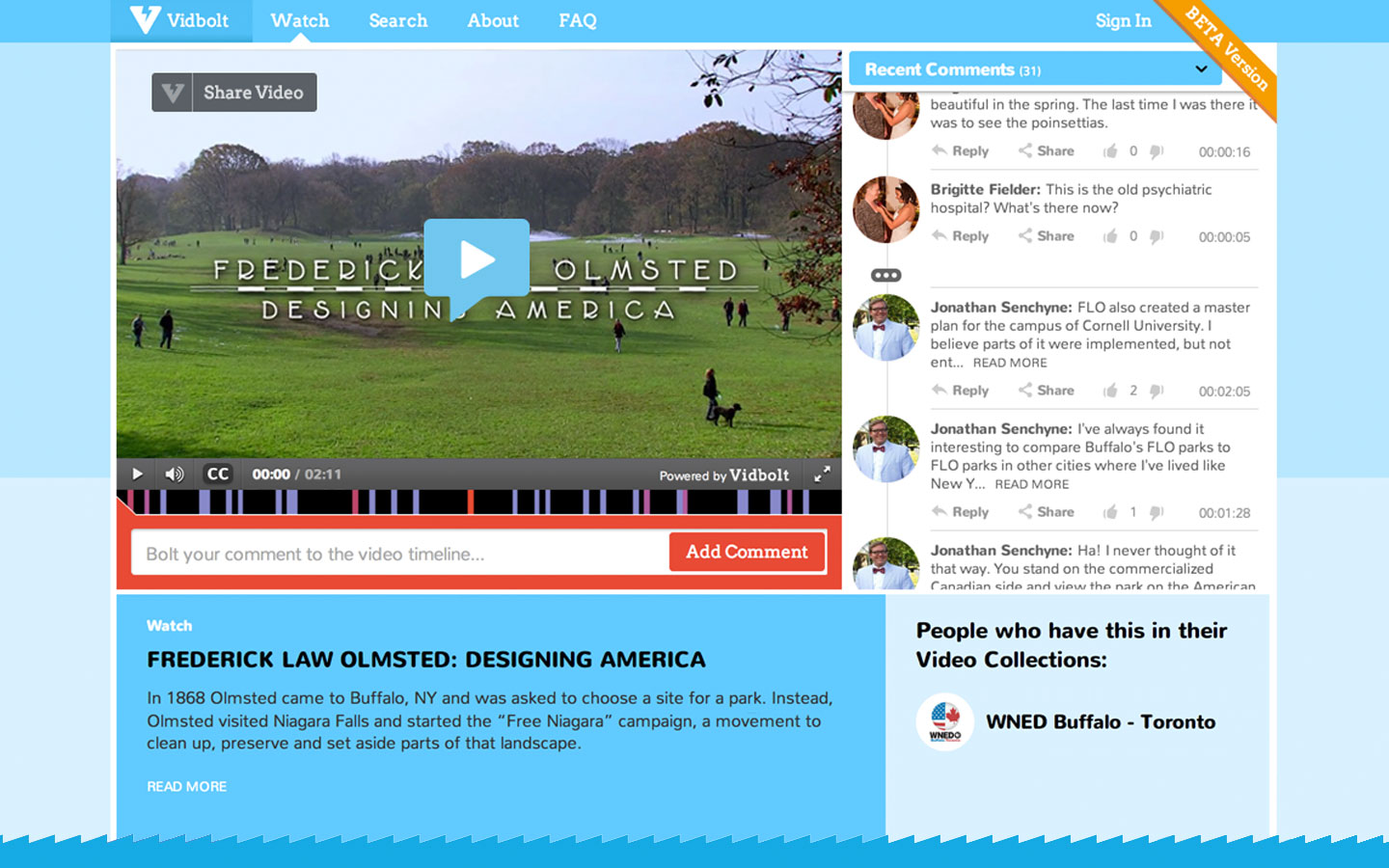
Developing the design
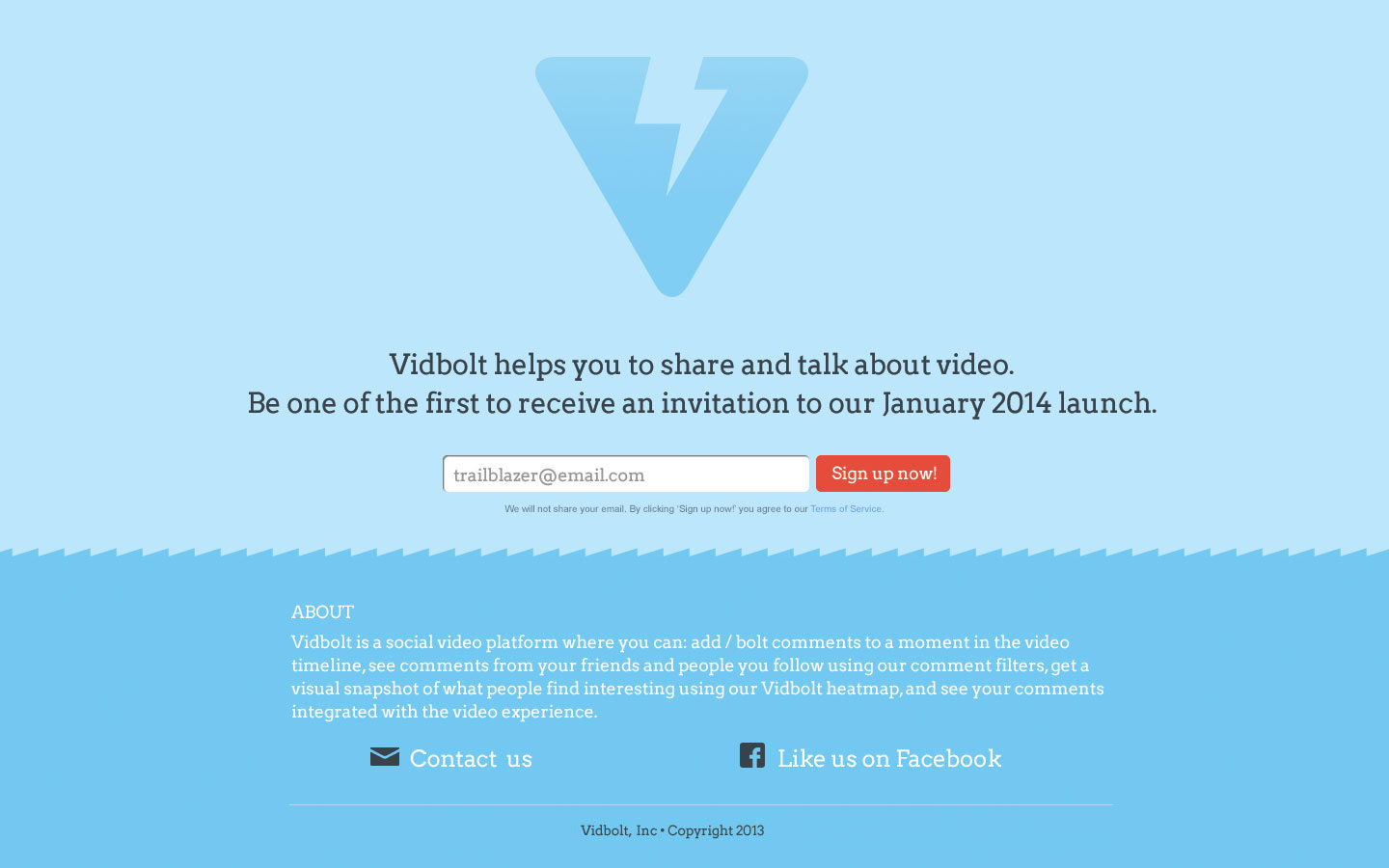
In order to garner a following, while we developed the platform, we posted on various message boards and social networks as well as directly contacted journalists, educators, and of course any friends that would listen. A simple sign-up form was placed at vidbolt.com to direct potential users and familiarize audiences with the URL.

Moving forward with the design, we landed on a bright, friendly, simple approach that relied on illustration. We had plans to evolve the look as we gained more information about our users.


Getting the word out
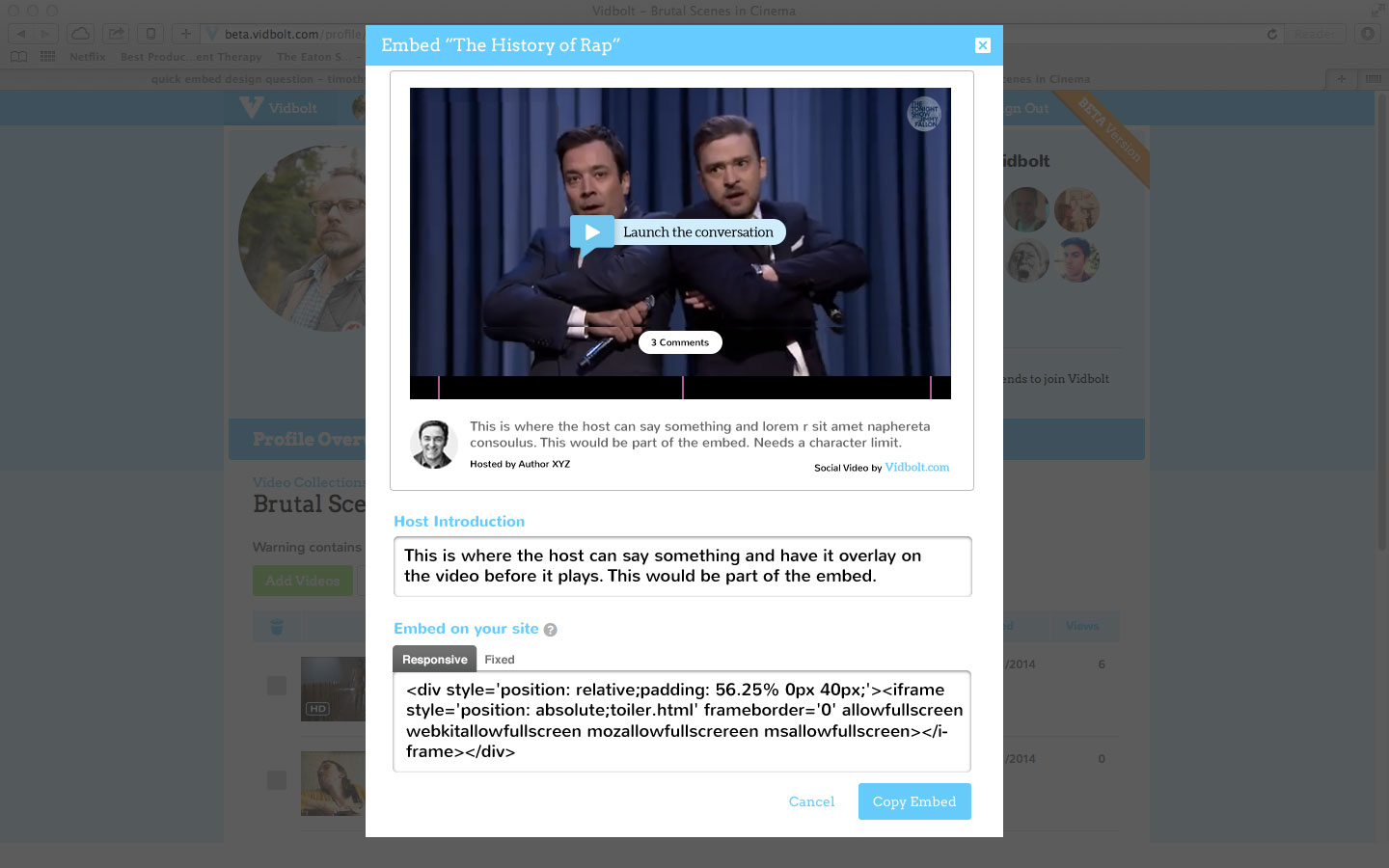
A big success for us was in developing an embeddable version of the Vidbolt player. With the embed, bloggers and other influencers could use the functionality but keep people on their sites rather than sending them to comment on ours. While we lost the direct traffic, we saw the most engagement with our content and platform, ultimately leading to new user conversions.

Quickly gaining visibility in our market, led to landing our first partnership with a local television broadcast station. Unlike our work-to-date involving comments on uploaded video, this would be a live stream.
It was amazing to see the various ways in which users interacted with live content. From this experience, we were able to establish the different ways in which we needed to handle comments (particularly replies to comments) and establish more rules around public vs private display.


What we could have done better
In hindsight, we really should have been more focused and committed to a particular audience. When we saw that the education vertical was gaining the most traction we should have concentrated efforts there rather than focusing on our personal favorites or what we wanted the platform to be.
Although we ultimately had to shut Vidbolt down because of the out-of-pocket server expenses, we still get the occasional message from educators expressing how much they liked the application and how they were working it into their curriculum.
